Kocaeli kullanışlı web sitesi yapan firmaları arasında Sementit Medya deneyimli iş kadrosuyla sizlere web tasarım ve yazılım hizmeti sunar. Müşterilerimize yenilikçi, kullanıcı dostu ve yaratıcı web tasarımlar sunmaktayız.
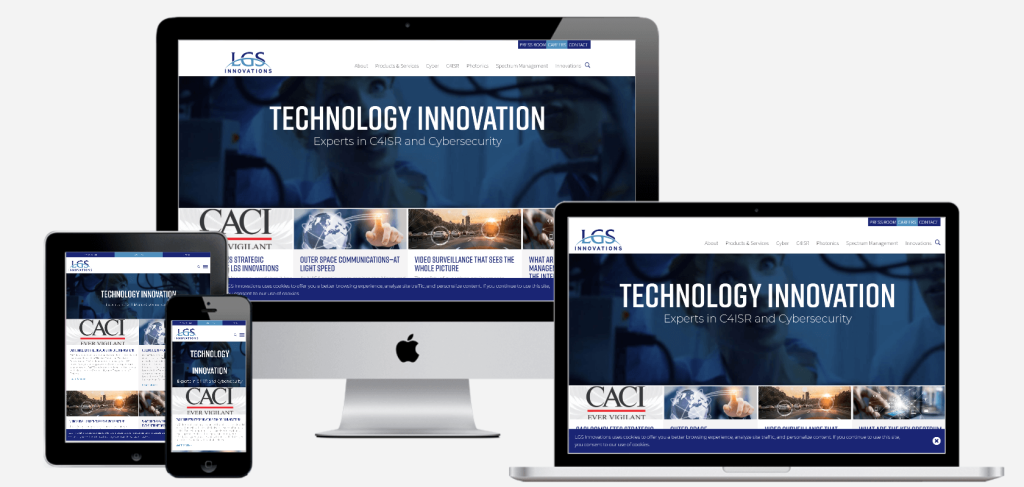
Responsive web tasarım diğer ifadeyle duyarlı web tasarım, web sitenizin ziyaretçilerce masaüstünden görüntülenirken büyük ekrana, mobilden görüntülerken küçük ekrana uyum sağlamasını mümkün kılar. Akıllı telefon kullanımının yaygınlaşmasıyla paralel olarak ortaya çıkan responsive tasarım için 3 farklı ekran tipi bulunur. Bunlar, Desktop (masaüstü), mobil veya tablet olarak sıralanır. Tüm ekran tiplerine uyum için sitenin her bir ekrana uygun HTML sahibi olmasına gerek duyulmuyor. CSS sayesinde web sitesi tek HTML üzerinden her ekrana uyumlu hale getirilir. İçeriğimizden responsive web tasarımın nasıl yapıldığı, neden gerekli olduğu, avantajları ve daha fazlası hakkında bilgi edinebilirsiniz.
Responsive Web Tasarım Nasıl Yapılır?
Responsive web tasarım yapmak için CSS ile tek HTML üzerinden ekran tiplerine uygunluk sağlanır. Bunun için sitedeki her içerik belirli katmanlardan oluşturulmakta ve ekran değişiminde otomatik uygunluk sağlayacak şekilde yeniden düzenlenmektedir. İşlem sonunda masaüstündeyken sayfanın sol köşesinde yer bulan bir içerik, mobil ekranda sayfanın üstünde ya da altında görüntülenebilir. Web sitesinin bu ayarlamayı yayın ardından otomatik şekilde yapabilmesi sitenin responsive olduğunu ortaya koyar.
Neden Responsive Tasarım Yapmalıyız?
Responsive web tasarım sıklıkla tercih edilir çünkü kullanıcı dostu şartları oluşturur. Sitenize erişen her ziyaretçinin kullandıkları cihaz tipleri fark etmeksizin içeriğinizi eşit kalitede görülebilmesi için gereklidir. Eğer ziyaretçiler içeriklerinizi kullandıkları cihaz fark etmeksizin detaylı ve anlaşılır şekilde görüntüleyemezlerse siteden ayrılma eğilimine girerler. Bu durum SEO sıralamanızı koruyamamanıza ve ziyaretçi akışında kayıp yaşamanıza sebep verir.
Öte yandan artık mobil cihaz üzerinden internete erişim sağlama düzeyi istatistiksel olarak daha fazla. Eğer siteniz responsive tasarımda değilse neredeyse tüm mobil kullanıcıları kaybetmiş olursunuz. Sektörde rekabette iyi bir yer kazanabilmek için responsive tasarıma sahip kurumsal web sitelerine ihtiyaç duyulur.
Responsive Web Tasarım Avantajları Neler?
Responsive web tasarım avantajları konusunu aşağıdaki şekilde inceleyebiliriz.
- Esneklik: Duyarlı web tasarım sayesinde her ekran tipi için ayrı tasarımın sizin tarafınızdan yapılması gerekmez. Tek bir revizyon ile tüm işlemler tamamlanır.
- Maliyette Etkinlik: Farklı ekran tipleri ve hedef kitleleri için ayrı web siteleri oluşturma mantığını ve ek masrafları ortadan kaldırır.
- Geliştirilmiş Kullanıcı Deneyimi: Günümüzde web tasarım dinamiklerini takip etmeyen markalar hala responsive olmayan siteleri kullanabiliyor. Bu sitelere erişen kullanıcılar ise sürekli olarak ekranı yakınlaştırmak, çevirmek veya başka modlara geçmek zorunda kalıyorlar. Sitelerin sayfalarında linkler, menüler ve yazı karakterleri birbirlerine çok yakın göründüğünden, anlaşılır bir tasarım ön plana çıkamıyor. Ziyaretçi bunlarla uğraşmak yerine mobil uyumlu tasarım bulunan sitelere yönelip, edinmek istediği bilgileri daha kısa sürede ediniyor. Hizmete ve ürüne daha kolay ulaşıyor.
Yakın zamanda arama motorlarına yönelik yapılan araştırmalara göre de responsive tasarıma sahip siteler internet kullanıcıları tarafından daha çok ziyaret ediliyor ve sayfalarında ziyaretçi tarafından geçirilen süre ise daha yüksek.
Responsive Tasarım Hizmeti Neden Önemli?
Responsive tasarımı şartlara uygun bir şekilde var etmek için profesyonel web tasarım hizmeti almak önemlidir. Çünkü responsive tasarım için öncelikle web sitesinin CSS ile hazırlanmış olması şarttır. Ardından metaviewport etiketi eklenerek site mobil uyumlu hale getirilir. Bu etiketin siteye kopyalanması sitenin mükemmel şekilde responsive olarak çalışacağı anlamına gelmez. İdeal çalışma için sitenin içeriklerinin ve altyapısınında mobil uyumlu ayarlamaya uygun olması gerekiyor. Kısacası tüm bu şartlar bir web tasarım hizmeti kapsamında daha güvenli koşullarda sağlanır.
Responsive Web Tasarım Ölçüleri Neler?
Responsive tasarım için farklı çözünürlükler kullanılır. 3 ila 6 kademe arasında değişen çözünürlükler tercih edilirken çalışmaların geneline bakılırsa 3-4 farklı çözünürlük kademesinde tasarım yapıldığı da görülmektedir. Tasarım popüler şekilde kullanılan 4 kademeli şekilde gerçekleştirilecek ise;
- Çözünürlük için aralık: 0-767px arası mobil ekran için,
- Dikey tablet için 768-991px,
- Minibook laptop ve dikey tabletler için 992-1199px,
- Masaüstü ve Notebook için 1200px,
İlgili değerler 4 kademeli tasarım için esas alınır. 3 kademeli responsive web tasarım için mobil ekranlara yönelik 0-767px, dikey tabletlere yönelik 768-991px tercih edilir. Kurumsal web tasarım hizmeti ile ilgili bizden teklif almak için tıklayın.
iletisim@sementit.com – 0262 606 11 42
Sementit.com bir Kocaeli Web Tasarım firmasıdır.